-
이 상품은 해외배송이 가능한 상품입니다
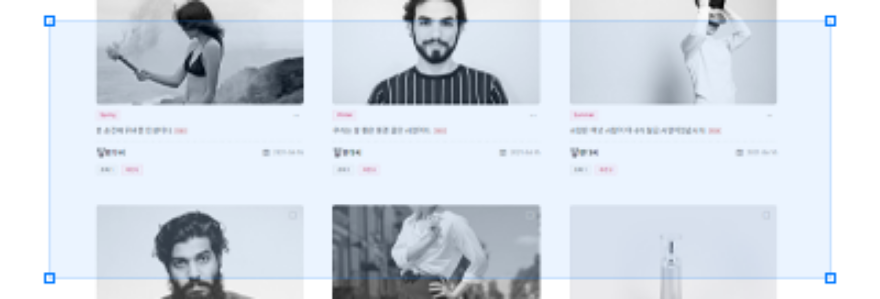
[ 27 INFINITE ] 갤러리 게시판의 디자인 변경 / 관리 방법 안내 갤러리 게시판의 배열수, 비율, 개수 등을 관리 할 수 있는 메뉴얼을 제공합니다.
갤러리 게시판의 배열수, 비율, 개수 등을 관리 할 수 있는 메뉴얼을 제공합니다.기본 정보 [ 27 INFINITE ] 갤러리 게시판의 디자인 변경 / 관리 방법 안내 갤러리 게시판의 배열수, 비율, 개수 등을 관리 할 수 있는 메뉴얼을 제공합니다. 사용후기 0 수량 

타임세일 
-
상품 수량 수량 -
TOTAL PRICE 0 (0개)
할인가가 적용된 최종 결제예정금액은 주문 시 확인할 수 있습니다.
갤러리 게시판은 이 부분만 보시면 되는데요.
$count = 20 // 한 페이지에 보여지는 갤러리의 개수 입니다.
grid="4" // 가로로 몇개씩 나열할지 결정합니다. 1 ~ 10을 지원합니다.
gap="3xl" // 갤러리 사이의 여백을 의미합니다. xs, sm, md, lg, xl, 2xl, 3xl 을 지원합니다.
mobile="2" // 모바일 환경이 되었을때 가로로 몇개씩 나열할지 결정합니다. 1 ~ 10을 지원합니다.
tablet="3" // 테블릿 환경이 되었을때 가로로 몇개씩 나열할지 결정합니다. 1 ~ 10을 지원합니다.
이정도 옵션으로 갤러리 게시판을 컨트롤 할 수 있습니다.
이 옵션은 사실 상품 목록의 옵션과 같습니다.
spstrap library 를 사용하기 때문에 기본적으로 박스는 같은 구조를 지닙니다.
2. 갤러리 이미지가 정사각형인데, 가로로 길게 혹은 세로로 길게 수정하고 싶어요.
이 경우는 코드 수정이 약간 필요한데요,
여러번 수정해서 자신에게 가장 잘 맞는 코드로 수정하시면 됩니다.
customize.css 파일을 여시고 최 하단에
* 가로로 길게 할 경우 아래의 코드를 넣어주세요.
* 100%는 정사각형 입니다. 이 수치가 줄어들수록 가로 비율이 늘어납니다.
* 세로로 길게 할 경우 아래의 코드를 넣어주세요.
* 0%는 정사각형 입니다. 이 수치가 커질수록 세로 비율이 늘어납니다.
생각보다 간단하지만, 여러분이 직접 수정해보시는것이 가장 좋은 방법이니,
여러번 수정해보시고 가장 알맞은 수치로 고정하시길 바랍니다.
Q & A
-

 시즌별로 어떤점이 차이가 있고 무엇을 사야하나요?
시즌별로 어떤점이 차이가 있고 무엇을 사야하나요?
 2018-10-26
2018-10-26

-

 상품이미지를 세로로 길게 하고 싶은데 가능한가요,
상품이미지를 세로로 길게 하고 싶은데 가능한가요,
 2018-10-26
2018-10-26

-

 구디자인을 사용해도 제작이 가능한가요?
구디자인을 사용해도 제작이 가능한가요?
 2018-10-26
2018-10-26

-

 쇼핑몰 이외의 사이트도 개발하나요?
쇼핑몰 이외의 사이트도 개발하나요?
 2018-10-21
2018-10-21

-

 세금계산서 발행이 가능한가요?
세금계산서 발행이 가능한가요?
 2018-10-21
2018-10-21

-

 앱도 함께 제작을 하시나요 ?
앱도 함께 제작을 하시나요 ?
 2018-10-21
2018-10-21

-

 회원 등급에 따른 혜택을 설명해주세요.
회원 등급에 따른 혜택을 설명해주세요.
 2018-10-21
2018-10-21

-

 디자인 유지보수는 어떻게 진행되나요 ?
디자인 유지보수는 어떻게 진행되나요 ?
 2018-10-21
2018-10-21

-

 구매전 꼭!! 읽어주시길 바랍니다.
구매전 꼭!! 읽어주시길 바랍니다.
 2016-04-11
2016-04-11

-

 이미지 편집, 상세 디자인 작업도 진행하나요?
이미지 편집, 상세 디자인 작업도 진행하나요?
 2016-02-24
2016-02-24

-

 상품 등록도 해주시나요?
상품 등록도 해주시나요?
 2016-02-24
2016-02-24

-

 원본 파일이 제공되나요?
원본 파일이 제공되나요?
 2016-02-24
2016-02-24

-

 특정 부분만 디자인 할수도 있나요?
특정 부분만 디자인 할수도 있나요?
 2016-02-24
2016-02-24

-

 입맛에 맞게 처음부터 주문 제작을 하고 싶어요.
입맛에 맞게 처음부터 주문 제작을 하고 싶어요.
 2016-02-24
2016-02-24

-

 왜 게시판이랑 메일로만 업무를 진행하나요?
왜 게시판이랑 메일로만 업무를 진행하나요?
 2016-02-24
2016-02-24

-

 작업완료 상태인데, 디자인이 적용이 안된 것 같아요.
작업완료 상태인데, 디자인이 적용이 안된 것 같아요.
 2016-02-24
2016-02-24

-

 샘플디자인이랑 적용된 디자인이 다른 것 같아요.
샘플디자인이랑 적용된 디자인이 다른 것 같아요.
 2016-02-24
2016-02-24

-

 카페24 외에 다른 호스팅을 사용중인데 구매가 가능한가요?
카페24 외에 다른 호스팅을 사용중인데 구매가 가능한가요?
 2016-02-24
2016-02-24

-

 다른 업체디자인을 구매했는데, 수정이 가능한가요?
다른 업체디자인을 구매했는데, 수정이 가능한가요?
 2016-02-24
2016-02-24

-

 단순복사를 구매할 경우, 수정은 어떻게 해야 하나요?
단순복사를 구매할 경우, 수정은 어떻게 해야 하나요?
 2016-02-24
2016-02-24

-

 VIP 자료실은 어떻게 이용할 수 있나요 ?
VIP 자료실은 어떻게 이용할 수 있나요 ?
 2016-02-24
2016-02-24


![[ 27 INFINITE ] 갤러리 게시판의 디자인 변경 / 관리 방법 안내](http://pandassi.com/web/product/big/202105/17e48543138cc0d4a4a48fb0dab05994.png)